HTML (एचटीएमएल) एक प्रकार का डेवलपमेंट कोड हैं जो वेब पेजेस बनाने में उपयोगी साबित होता हैं। HTML का फुल फॉर्म HyperText Markup Language है। पूरी दुनिया में करीब १.९ बिलियन वेबसाइट्स मौजूद हैं जो एचटीएमएल का प्रयोग कर वेबसाइट्स बनाते हैं। एचटीएमएल का मतलब हाइपर टेक्स्ट मार्कअप लैंग्वेज है। जिसका मुख्य उपयोग वेबसाइट के स्ट्रक्चर को बनाने के लिए किया जाता है।
यह एक मार्कअप लैंग्वेज है यानि जो वेब ब्राउज़र को बताती है कि टेक्स्ट, इमेज, लिंक, टेबल, और काफी अलग एलिमेंट्स को वेब पेज पर कैसे प्रदर्शित करना है। इस ब्लॉग में हम इसको विस्तार से चर्चा करेंगे कि HTML kya hai, HTML kya hota hai, और यह HTML किसके लिए उपयोगी है? — जैसे सवालों के उत्तर सरल भाषा में।
विषयसूची
एचटीएमएल का असली मतलब
एचटीएमएल दरअसल दो शब्दों को मिलाकर बना हैं, हाइपरटेक्सट और मार्कअप लैंग्वेज।
- हाइपरटेक्सट: Hypertext का मतलब होता हैं Text के भीतर Text से Link होना। जब भी आप किसी लिंक पर क्लिक करते हैं तो आपको एक नए वेब पेज पर रिडाइरेक्ट किया जाता हैं। साथ ही यह दो वेब पेजो को एक दूसरे से जोड़ने का एक कारगर तरीका हैं। और आसानी से समझे तो यह दो या दो से अधिक वेब पेजों को आपस मे एक Text के अन्दर जोड़े रखता है ताकि जब कोई उस Text पर click करे तो वह उसे अगले page पर पहुँचा दे।
- मार्कअप लैंग्वेज: यह एक कंप्यूटर की भाषा है जिसका उपयोग text documents में layout बनाने और formatting करने के लिए किया जाता है। यह उपयोगकर्ता को विशेष प्रकार के structure या content को आसानी से प्रस्तुत करने में मदद करती है। Markup language में टेक्स्ट को अलग-अलग प्रकार के HTML tags और markup code की मदद से जानकारी को दर्शाने के लिए प्रयोग किया जाता है। html kya hai— यह अक्सर पूछा जाने वाला सवाल है क्योंकि HTML एक सबसे लोकप्रिय और व्यापक रूप से उपयोग होने वाली markup language है, जो वेबसाइटों के structure को तैयार करने के लिए उपयोग की जाती है। एक markup language के कुछ उदाहरण हैं जैसे HTML, XML, SGML, TeX और Markdown, जो वेब डेवलपमेंट और डॉक्यूमेंट फॉर्मेटिंग के क्षेत्र में प्रमुखता से उपयोग किए जाते हैं।
सैंपल एचटीएमएल कोड
यह एक उदाहरण दिया गया हैं कि कैसे एक एचटीएमएल कोड का आउटपुट आता हैं।
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Example</title>
</head>
<body>
<h1>This is heading</h1>
<p>This is paragraph</p>
</body>
</html>इसका आउटपुट
This is Heading
This is paragraph
HTML के एलिमेंट्स
HTML में बहुत सारें एलिमेंट्स मौजूद होते हैं। नीचे आपको कुछ प्रमुख HTML elements दिए गये हैं:-
| एलिमेंट्स | विवरण |
| <!DOCTYPE> | सभी एचटीएमएल पेज <!DOCTYPE> से ही शुरू होते हैं। यह ब्राउज़र को एचटीएमएल के वर्शन के बारे में जानकारी देता हैं। |
| <html > | यह एक रुट एलिमेंट होता हैं एचटीएमएल पेज का जो पुरे पेज को परिभाषित करता हैं। |
| <head> | यह एलिमेंट एक कंटेनर हैं जिसका इस्तेमाल वेब पेज की अतिरिक्त जानकारी को जमा करने के लिए किया जाता हैं। इस एलिमेंट में मेटाडाटा और डाक्यूमेंट्स की जानकारी मौजूद होती हैं। |
| <title> | इस एलिमेंट का उपयोग वेब पेज टाइटल को लिखने के लिए किया जाता हैं। यह टाइटल ब्राउज़र में दीखता हैं और हेड टैग के अंदर रखा जाता हैं। |
| <body> | यह एलिमेंट वेब पेज पर मौजूद सभी कंटेंट को ब्राउज़र में दिखाता हैं। बॉडी के अंदर सभी कंटेंट आते हैं जैसे कि, हेडिंग, पैराग्राफ, इमेज, और वीडियो आदि। |
| <h1> | यह तब इस्तमाल किया जाता हैं जब आपको हेडिंग बनाने का प्रयोग करना हैं। आपको बता दें कि यह एक महत्वपूर्ण हेडिंग होती हैं। |
| <p> | इसका इस्तेमाल पैराग्राफ लिखने के लिए किया जाता है। |
एचटीएमएल के वर्शन
एचटीएमएल के कई वर्शन मौजूद हैं। आइये एक एक करके HTML versions को संक्षेप में हम समझते हैं।
– HTML 1.0
HTML 1.0 एचटीएमएल का पहला वर्षण हैं जो वर्ष १९९१ में टिम बर्नर्स ली द्वारा लॉन्च किया गया था।
– HTML 2.0
यह एचटीएमएल का दूसरा वर्शन था जिसे १९९५ में लॉन्च किया गया था। यह वेबसाइट को डिज़ाइन करने का एक स्टैण्डर्ड वर्शन था। इस वर्शन में नए फीचर्स डाले गये थे जैसे – फाइल को अपलोड करना और फॉर्म बनाना आदि।
– HTML 3.2
सन १९९७ में इस वर्शन को वर्ष 1997 में W3C के द्वारा विकसित किया गया था। यह HTML का तीसरा वर्शन था। इस वर्शन में टेबल बनाने की सुविधा प्रदान की गयी थी। इसके अलावा इस वर्शन में गणित वाले कार्य जैसे कि- जोड़, घटाना, गुणा, भाग आदि भी कर सकते थे। आज के समय में यह वर्शन ज्यादातर सभी ब्राउज़र को सपोर्ट करता है।
– HTML 4.01
HTML के इस वर्शन को दिसंबर १९९९ में लॉन्च किया गया था जिसे सबसे स्थिर वर्शन माना जाता हैं। इसमें हम अपने वेब पेज में सीएसएस और जावास्क्रिप्ट को भी प्रयोग कर सकते थे।
– HTML 5
यह एचटीएमएल का सबसे नया वर्शन है जिसे जनवरी २००८ में लॉन्च किया गया था। इस वर्जन को W3C (World Wide Web Consortium), और WHATWG ( Web Hypertext Application) के द्वारा विकसित किया गया था। इसमें नए फीचर्स को डाला गया है जैसे कि – इसके द्वारा हम अपने वेब पेज में वीडियो और ऑडियो को जोड़ कर सकते हैं।
HTML का उपयोग
आइये जानते हैं कि एचटीएमएल का उपयोग किन वेबसाइट्स में किया जाता हैं।
- वेबसाइट ढाँचे: एचटीएमएल का प्रमुख उपयोग वेबसाइट के ढाँचे बनाने में किया गया। इससे आप कई तरीकों से जानकारी प्रदान कर सकते हैं, जैसे कि टेक्स्ट, लिंक्स, इमेजेस, वीडियो, ऑडियो, टेबल, फॉर्म , आदि।
- वेब गेम डेवलपमेंट: गेम को बनाने के लिए विशेष Game Development Tools का इस्तेमाल किया जाता है जैसे कि Unity, Unreal Engine,आदि। एचटीएमएल और उसके साथ CSS और JavaScript का उपयोग वेबसाइट आधारित गेम्स के लिए किया जा सकता है, लेकिन एचटीएमएल का उपयोग छोटे और साधारण गेम्स बनाने के लिए कर सकते है, न कि बड़े गेम्स के लिए। बड़े गेम्स बनाने के लिए बहुत सी प्रोग्रामिंग भाषाएँ है जैसे कि C++, C#, Swift, Java and Python आदि ।
- फॉर्म मे: HTML Forms के लिए बहुत उपयोगी हैं, जिनसे आप उपयोगकर्ताओं से जानकारी जुटा सकते हैं। इससे Contact Form, Registration Form, Survey Form, और अन्य तरीकों से एक Online Forms HTML में बना कर उपयोग किया जा सकता है।
- हाइपरलिंक्स: एचटीएमएल का उपयोग लिंक बनाने के लिए होता हैं , जो एक पेज से दूसरे पेज पर पहुँचने की अनुमति देते हैं। इससे नेविगेशन को सरल बनाया जा सकता है l
- मल्टीमीडिया: एचटीएमएल का उपयोग अलग प्रकार के मल्टीमीडिया जानकारी इनफार्मेशन को जोड़ने के लिए भी होता हैं। जैसे कि इमेजेस, वीडियो , ऑडियो, और अन्य फाइल्स। इसके इस्तेमाल से वेबसाइट को आकर्षक बनाया जा सकता है।
- टेबल्स बनाने मे : इससे का उपयोग तालिकाएं (टेबल्स) बनानें मे भी किया जाता है, जिससे डेटा को संगठित और स्पष्ट तरीके से प्रदर्शित किया जा सकता है।
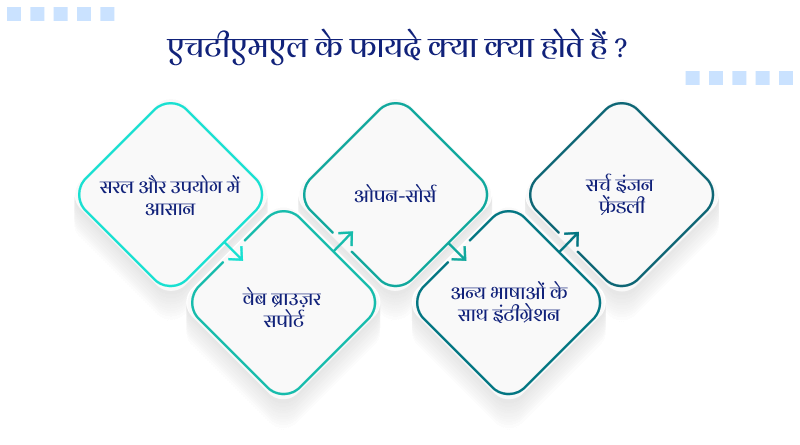
एचटीएमएल के फायदे क्या क्या होते हैं ?

– सरल और उपयोग में आसान
HTML एक सरल और सीधी भाषा है जिसे सीखना और उपयोग करना बहुत आसान है। इसमें जटिल सिंटैक्स नहीं होता, जिससे नए वेब डेवलपर्स भी इसे जल्दी समझ सकते हैं। इसकी कोडिंग स्ट्रक्चर बहुत स्पष्ट होती है, जिससे डेवलपर्स को वेबसाइट डिज़ाइन और डेवलपमेंट में आसानी होती है।
इसके अलावा, HTML कोडिंग में कोई अतिरिक्त सॉफ़्टवेयर या टूल की ज़रूरत नहीं होती। एक साधारण टेक्स्ट एडिटर जैसे Notepad या VS Code में भी HTML को लिखा और रन किया जा सकता है। यह इसे शुरुआती और पेशेवर डेवलपर्स दोनों के लिए एक बढ़िया विकल्प बनाता है।
– वेब ब्राउज़र सपोर्ट
HTML language को सभी वेब ब्राउज़र्स द्वारा सपोर्ट किया जाता है। चाहे Chrome हो, Firefox हो या Edge, सभी प्रमुख ब्राउज़र्स HTML Code को पहचानते और प्रोसेस करते हैं। इससे यूज़र्स को किसी विशेष प्लेटफ़ॉर्म की ज़रूरत नहीं पड़ती, और वे अपनी वेबसाइट को कहीं भी खोल सकते हैं।
HTML Browser compatibility के कारण, डेवलपर्स को अपनी वेबसाइट को अलग-अलग ब्राउज़र्स के लिए बार-बार एडजस्ट नहीं करना पड़ता। HTML की cross-platform support और universal browser rendering की यह विशेषता इसे वेब डेवलपमेंट की सबसे विश्वसनीय तकनीकों में से एक बनाती है।
– ओपन-सोर्स
HTML पूरी तरह से Free और open-source language है। इसके इस्तेमाल के लिए किसी को लाइसेंस या किसी अन्य शुल्क का भुगतान नहीं करना पड़ता। यही कारण है कि यह छोटे व्यवसायों और स्वतंत्र डेवलपर्स के लिए एक बढ़िया विकल्प है।
इसके अलावा, चूंकि HTML open-source technology है, इसमें लगातार सुधार होते रहते हैं और नई विशेषताएँ जुड़ती रहती हैं। इसका मतलब है कि HTML developers के पास हमेशा नई तकनीकों का उपयोग करने का अवसर रहता है, जो इसे एक future-proof web development language बनाता है।
– अन्य भाषाओं के साथ इंटीग्रेशन
HTML को CSS, JavaScript, PHP, Python और अन्य प्रोग्रामिंग भाषाओं के साथ आसानी से इंटीग्रेट किया जा सकता है। यह HTML integration with other languages को आसान बनाता है, जिससे डेवलपर्स वेबसाइट के layout, design और functionality दोनों को बेहतर बना सकते हैं।
उदाहरण के लिए, अगर आपको केवल वेब पेज डिज़ाइन करना है, तो आप HTML के साथ CSS का उपयोग कर सकते हैं। वहीं, यदि आपको वेबसाइट को इंटरेक्टिव बनाना है, तो आप JavaScript को जोड़ सकते हैं। इस लचीलापन के कारण HTML हर प्रकार की वेब डेवलपमेंट में जरूरी बन जाता है।
– सर्च इंजन फ्रेंडली
HTML में बनी वेबसाइटें SEO (Search Engine Optimization) के लिए बहुत उपयुक्त होती हैं। सर्च इंजन HTML को आसानी से क्रॉल और इंडेक्स कर सकते हैं, जिससे वेबसाइट की रैंकिंग बेहतर होती है। अगर आप वर्डप्रेस से HTML में ट्रांज़िशन कर रहे हैं, तो कुछ बेहतरीन WordPress to HTML migration tools इस प्रक्रिया को आसान और प्रभावी बना सकते हैं।
इसके अलावा, HTML पेज का लोडिंग टाइम कम होता है क्योंकि यह हल्का और तेज़ होता है। इससे वेबसाइट यूज़र्स के लिए अधिक आकर्षक बनती है और गूगल जैसे सर्च इंजन में जल्दी रैंक कर सकती है।
एचटीएमएल वेब डेवलपमेंट की बुनियादी और सबसे महत्वपूर्ण भाषा है। यह एक सरल, उपयोग में आसान, और व्यापक रूप से समर्थित टेक्नोलॉजी है, जो किसी भी वेब पेज की संरचना तैयार करने में मदद करती है। इसके माध्यम से टेक्स्ट, इमेज, वीडियो, और अन्य वेब एलिमेंट्स को व्यवस्थित और आकर्षक तरीके से प्रस्तुत किया जाता है।
यदि आप वेब डेवलपमेंट सीखना चाहते हैं, तो एचटीएमएल आपकी यात्रा की पहली सीढ़ी होनी चाहिए। यह न केवल मुफ्त और ओपन-सोर्स है, बल्कि इसे अन्य प्रोग्रामिंग भाषाओं जैसे सीएसएस और जावास्क्रिप्ट के साथ आसानी से जोड़ा जा सकता है। सही समझ और अभ्यास के साथ, आप एचटीएमएल का उपयोग करके प्रभावशाली और उपयोगकर्ता-अनुकूल वेबसाइटें बना सकते हैं।
FAQs
एचटीएमएल का उपयोग किस लिए किया जाता है?
एचटीएमएल का उपयोग वेब पेज बनाने और उनकी संरचना निर्धारित करने के लिए किया जाता है। यह टेक्स्ट, इमेज, लिंक, वीडियो और अन्य एलिमेंट्स को व्यवस्थित करने में मदद करता है।
एचटीएमएल सीखने के लिए सबसे अच्छे संसाधन क्या हैं?
एचटीएमएल सीखने के लिए W3Schools, MDN Web Docs और freeCodeCamp जैसे ऑनलाइन प्लेटफॉर्म बेहतरीन विकल्प हैं। इसके अलावा, YouTube ट्यूटोरियल और प्रैक्टिस प्रोजेक्ट भी मददगार साबित होते हैं।
एचटीएमएल और CSS में क्या अंतर है?
एचटीएमएल वेब पेज की संरचना बनाने के लिए उपयोग होता है, जबकि CSS इसे स्टाइलिश और आकर्षक बनाता है। HTML कंटेंट दिखाता है, जबकि CSS डिजाइन और लेआउट को नियंत्रित करता है।
एचटीएमएल सीखना कितना मुश्किल है?
एचटीएमएल सीखना काफी आसान है क्योंकि इसकी सिंटैक्स सरल और उपयोग में आसान है। नियमित अभ्यास और छोटे प्रोजेक्ट बनाकर इसे जल्दी सीखा जा सकता है।